ブログで表を作成するのは、実際にやってみると非常に面倒です。
この記事では、簡単にブログで表を作成する方法を説明します(既に作成済みの表を利用します)。
いちいち1つずつ転記するのは面倒ですが、コピペで済む方法ですので、ぜひチェックしてくださいね。
ブログの表作成が面倒な時に、簡単に表を作成する方法
ブログの表作成が面倒
ブログには、表作成できるメニューがあります。
ただ、以下のような表の枠を作った後は、中身のデータは一つずつ入力していかないといけません。
下のような元ネタがあったとしても、これらをコピーして貼り付けようとすると・・・

こんな感じに崩れてしまったりします。
| |||||||||||||||||||||||||||
全体を選択した後に貼り付けるとうまく貼りつくこともありますが、操作が安定しません。
ですが、そのような面倒な表でも、便利なサイト「ExcelからHTMLテーブルタグ変換」を使えば簡単です。
今回はそのサイトを使った表の作成手順を開設します。
1.スプレッドシートの表をコピーする
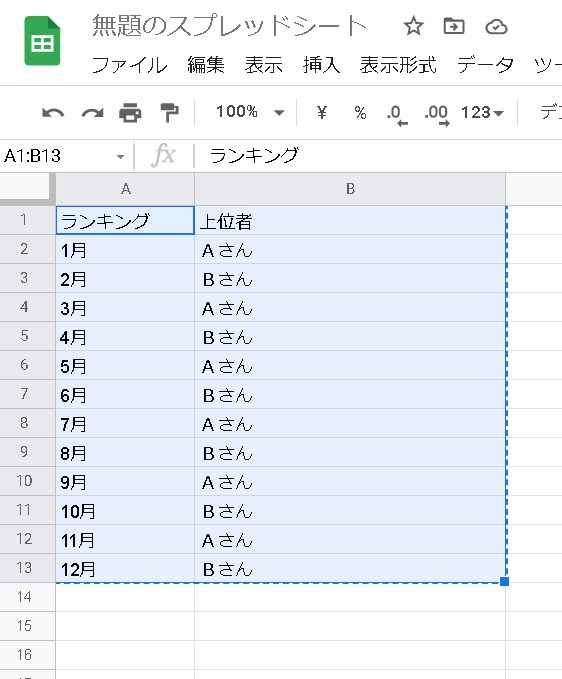
Googleスプレッドシート、またはエクセルで、表を作成します。
その表全体を選択して、右クリックしメニューを表示してから「コピー」します(Ctrlキーを押しながらCを押してもコピー可能)。

コピーをした後、以下のサイトを開きます。
2.変換エリアに表を貼り付ける
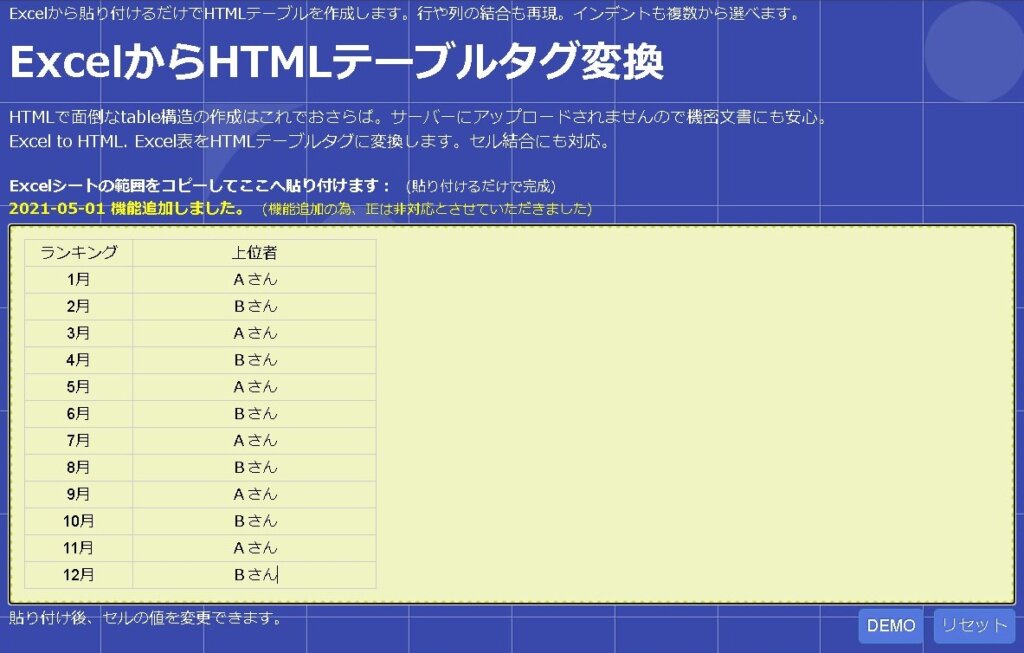
開いたサイト「ExcelからHTMLテーブルタグ変換」に、コピーした表を貼り付けます。
以下の黄色部分をクリックして、右クリックしメニューを表示してから「貼り付け」をします(Ctrlキーを押しながらVを押しても張り付け可能です)。

※InternetExplorerは対象外となったようですので、GoogleChromeを利用ください。
貼りつけた後、画面の下の方にスクロールします。
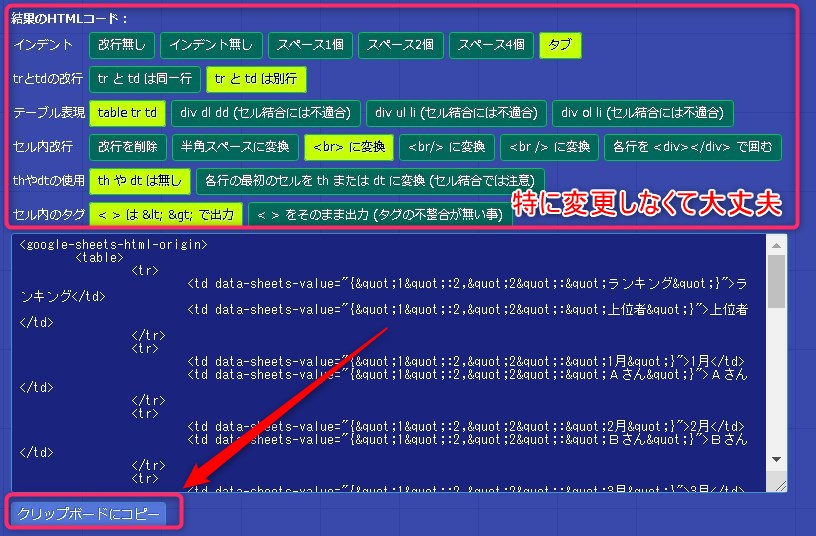
すると、以下のような画面を確認できます。
この画面では、先ほど張り付けた表を、サイト・ブログに貼り付けできる形(=HTML文)に変換してくれています。
画面左下にある「クリップボードにコピー」をクリックします。

3.WordPressのテキストエリアに貼り付け
コピーしたHTML文を、Wordpressのテキストエディタに貼り付けます。
ここまでで、表を投稿する手順は終了です。
実際に、貼り付けた内容を表示すると、以下のようになります。
| ランキング | 上位者 |
| 1月 | Aさん |
| 2月 | Bさん |
| 3月 | Aさん |
| 4月 | Bさん |
| 5月 | Aさん |
| 6月 | Bさん |
| 7月 | Aさん |
| 8月 | Bさん |
| 9月 | Aさん |
| 10月 | Bさん |
| 11月 | Aさん |
| 12月 | Bさん |
最後に
WordPressには、表を作るメニューもあります。ですが、表の枠を作るだけですので、表の値を入れるのは手作業です。
いちいちGoogleスプレッドシートやエクセルなどから、転記するのはとても面倒ですので、今回のような便利なサイトを利用して、効率的にブログ運用を進めていきましょう。
最後までご覧いただきありがとうございます。